به نظر می رسد هنوز سردرگمیهای زیادی در مورد موضوع pagination یا صفحه بندی وجود دارد! اینکه pagination چیست؟ چه زمانی باید پجینیشن به کار گرفته شود؟ چگونه آن را به درستی پیاده سازی کنیم؟ و…
امیدواریم این مقاله از واحد سئو سایت درکرمان برنز وب، درک بهتری از نحوه صفحه بندی به شما ارائه دهد. مهمتر از همه، باید به شما کمک کند تا از برخی از رایج ترین خطاهایی که می توانند صفحه بندی سایت شما را علیه شما کند، اجتناب کنید
pagination یا صفحه بندی چیست؟
یکی از تکنیک هایی که ما در واحد طراحی سایت در کرمان برای بحث طراحی سایت حرفهای انجام میدهیم، پجینیشن یا صفحه بندی است.
pagination به شما کمک میکند تا بتوانید محتواهای طولانی خود را در صفحات مختلف پخش کنید. این روش بیشتر در طراحیسایتفروشگاهی، طراحی سایتخبری، طراحیفرومها استفاده میشود.
همه سایت ها نمی توانند تمام اطلاعات خود را در یک صفحه داشته باشند. وبسایتها ممکن است نیاز به استفاده از چندین صفحه برای پیمایش آسانتر، تجربه کاربری بهتر، شخصیتها و غیره داشته باشند. یک مثال خوب در اینجا سایتهای تجارت الکترونیک هستند. این غیرعملی است که سایتی مانند آمازون همه محصولات خود را در یک دسته در یک صفحه فهرست کند. گاهی اوقات، در صورت نیاز، تصاویر و توضیحات یک محصول نیز می تواند در چندین صفحه تقسیم شود.
علیرغم این واقعیت که مطالعات نشان داده است که کاربران محتوای تک صفحه ای را ترجیح می دهند، استفاده از چندین صفحه در صورت لزوم خوب است.
چرا به pagination نیاز داریم؟
چرا به صفحه بندی نیاز دارم؟ اسکرول کردن زیاد برای یافتن اطلاعات لازم معمولا حالت ناخوشایندی دارد. بدون صفحه بندی ، صفحات وب طولانی و یکنواخت به نظر می رسند. بنابراین ، صفحه بندی برای سهولت در استفاده ، مجموعه بزرگی از داده های موجود در سایت را به صفحات جداگانه می شکند.

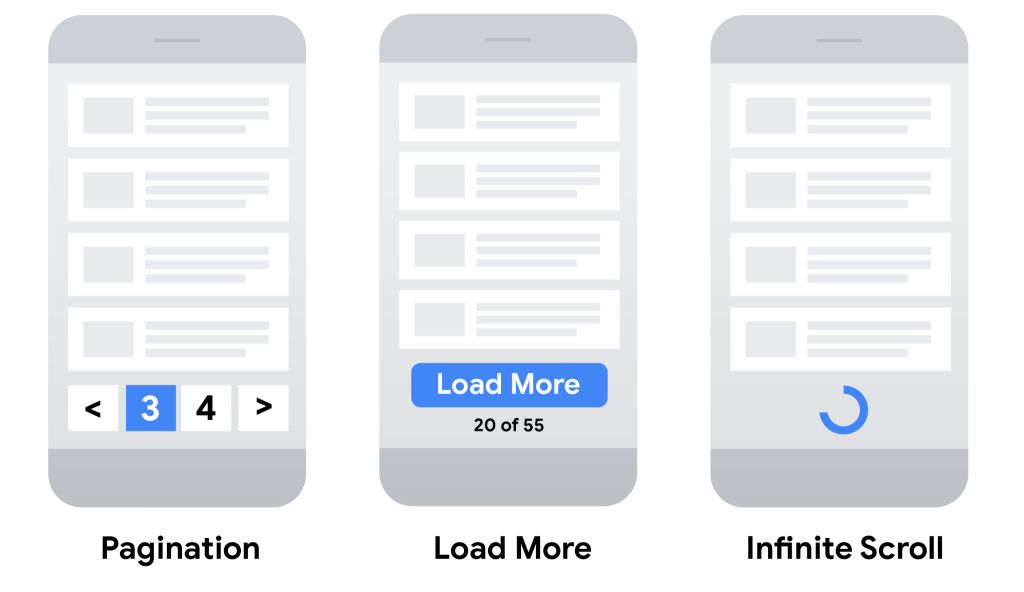
حالتهای مختلف صفحه بندی
pagination:
جایی که کاربر می تواند از پیوندهایی مانند «بعدی»، «قبلی» و شماره صفحه برای پیمایش بین صفحاتی که هر بار یک صفحه از نتایج را نمایش می دهند استفاده کند.
Load more:
دکمههایی شبیه مطالعه بیشتر، که کاربر میتواند روی آنها کلیک کند تا مجموعه اولیه نتایج نمایش داده شده را گسترش دهد.
Infinite scroll:
اسکرول بینهایت، جایی که کاربر می تواند به انتهای صفحه پیمایش کند تا محتوای بیشتری همزمان با اسکرول لود یا بارگذاری شود.
اشتباهات رایج در پیجینیشن سایتها
-
no-index – Disallow -Cannonical کردن به صفحه اول
صفحات پیجینیشن نباید نوایندکس یا دیساوو شون یا به صفحه اول کنونیکال شوند بله باید هر یک از صفحات به خودش کنونیکال شود. این سه اشتباه به روال ایندیکسینگ، کرالینگ و رنکینگ صدمه میزند.
2. عمق خزش نادرست صفحات پیجینیشن
- استفاده از دکمه قبل و بعد برای pagination نامناسب است به دلیل اینکه ممکن است سایت شما حاوی 300 صفحه باشد در این صورت صفحه اخر عمق خزش آن 200 است که بسیار بالاست.
- نمایش لینک تمام صفحات در زیر یک صفحه عمق خزش را کاهش میدهد اما تجربه کاربری منفی دارد.
40 39 38 37 36 35 34 33 32 31 30
- حالت ایدهآل این است که هر صفحه به نهایت دو صفحه قبل و بعد خود و به صفحه اول و آخر لینک شود.
200 37 36 35 34 33 1
3. محتوای کم یا زیاد در یک صفحه داشتن
- در صورتی که تعداد مقاله یا محصول کمی در یک صفحه باشد، ما تعداد صفحات پیجینیشن زیادی خواهیم داشت، از طرفی هم تجربه کاربری منفی دارد و کاربر را اذیت کرده و باعث استفاده غیر بهینه از کرال باجت میشود.
- اگر تعدا مقاله زیاد باشد، سرعت لود صفحه بسار کاهش مییابد.
- بهترین حالت برای تعداد بین 12-24 میباشد.
4. استفاده از دکمه جاوااسکریپتی نمایش بیشتر
در بسیاری از سایتهای خبری از دکمه جاوااسکریپتی نمایش بیشتر یا مطالعه بیشتر استفاده میشود که گوگل هیچ تعاملی با آن برقرار نمیکند و هرگز ادامه محتوای صفحه را نخواهد دید.
![]()