یکی از مواردی که ما برای طراحی سایت در کرمان، در بحث کدنویسی در نظر میگیریم، استفاده از تگهای معنایی در html است. و اما… آیا استفاده از اچ تی ام ال معنایی در بحث رنکینگ فاکتور به طور مثال در سئو سایت در کرمان تاثیر دارد یا خیر؟ مبحثی هست که در این مقاله به آن میپردازیم.
جان مولر کارمند گوگل استفاده از HTML معنایی را توصیه می کند. اگرچه یک عامل رتبه بندی نیست، اما به موتورهای جستجو کمک می کند محتوا را درک کنند و دسترسی را افزایش می دهد.
♦ HTML معنایی به محتوای وب معنا و ساختار می بخشد. این به موتورهای جستجو و فناوری های کمکی کمک می کند تا محتوا را درک کنند.
♦ HTML معنایی یک عامل رتبه بندی مستقیم نیست، اما سئو و دسترسی را بهبود می بخشد.
♦ استفاده از HTML معنایی یک تجربه بهینه برای همه کاربران ایجاد می کند.
در ویدئویی اخیر، جان مولر از گوگل به سوالی در مورد اینکه چگونه HTML معنایی به موتورهای جستجو کمک می کند تا محتوای وب سایت را درک کنند، پاسخ داد.
مولر در مورد اینکه چگونه HTML معنایی بر سئو، دسترسی و رتبه بندی جستجوی سایت تأثیر می گذارد بحث کرد.
اما ابتدا اجازه دهید HTML معنایی و نحوه کار آن را تعریف کنیم.
Semantic HTML 101
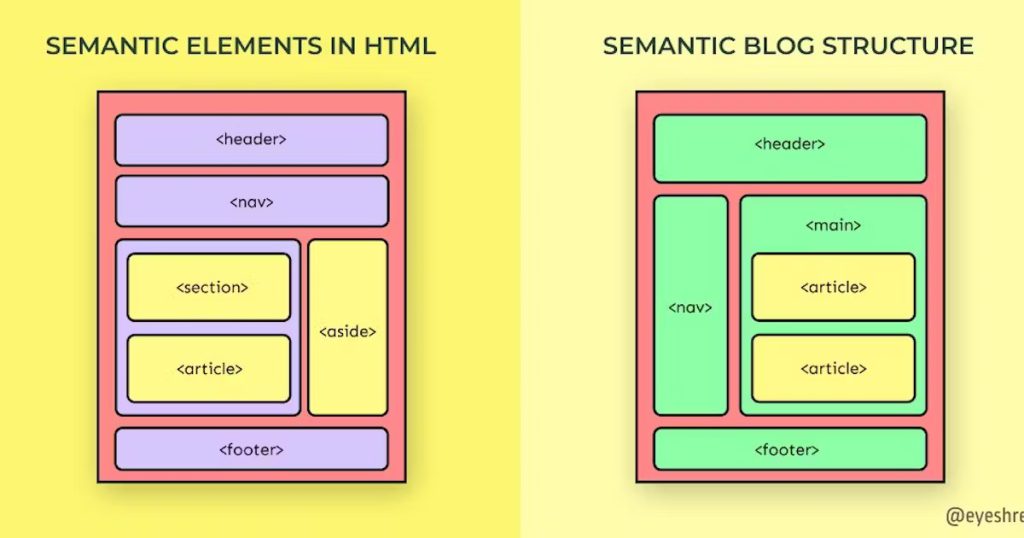
عناصر معنایی HTML، معنا و ساختار محتوای وب را ارائه می دهند.
این به موتورهای جستجو و مرورگرها کمک می کند تا محتوا و روابط موجود در صفحه را بهتر درک کنند.
برخی از عناصر معنایی رایج عبارتند از:
- Headings: از سرفصل ها برای نشان دادن اهمیت و ایجاد سلسله مراتب استفاده می شود. <h1> مهمترین، <h6> کمترین است.
- Paragraphs: پاراگراف ها برای نمایش بلوک های متن استفاده می شوند. عنصر <p> یک پاراگراف را تعریف می کند.
- Lists : لیست ها برای سازماندهی موارد استفاده می شوند. <ul> و <ol> به ترتیب لیست های نامرتب و مرتب ایجاد می کنند. <li> یک آیتم لیست را تعریف می کند.
- Tables : جداول داده های جدولی را ساختار می دهند. <table> یک جدول ایجاد می کند، <tr> ردیف ها را تعریف می کند، <th> سرصفحه های ستون و <td> سلول های داده را تعریف می کند.
- Links :پیوندها یا لنگرها (<a>) پیوندهای بین صفحات ایجاد می کنند. آنها به نشان دادن ارتباط بین محتوا کمک می کنند.
- Images :تصاویر (<img>) نشان دهنده عکس یا گرافیک هستند. ویژگی alt توضیح متنی تصویر را ارائه می دهد که به دسترسی و سئو کمک می کند.
- Articles : مقاله ها (<article>) محتوای مستقل و قابل استفاده مجدد مانند پست های وبلاگ یا داستان های خبری را نشان می دهند.
- Sections :بخشها (<section>) محتوای مرتبط را با هم گروهبندی میکنند، مانند فصلها یا بخشهایی از یک سند.
- Asides :ساید بارها (<aside>) حاوی محتوایی است که به طور مماس با محتوای اصلی مرتبط است، مانند نوارهای کناری.
- Figures :شکل ها (<figure> و <figcaption>) یک تصویر، نمودار یا تصویر را به همراه یک عنوان نشان می دهند. آنها رابطه بین رسانه و متن اطراف را نشان می دهند.
آیا HTML معنایی - یک رنکینگ فاکتور است؟
مولر توضیح میدهد که اگرچه HTML معنایی به موتورهای جستجو کمک میکند محتوا و ساختار صفحه را تجزیه و تحلیل کنند، اما این یک عامل رتبهبندی مستقیم نیست:
“Semantic HTML does help to understand a page. However, it’s not a magical multiplier for making a website rank higher.”
در حالی که HTML معنایی ممکن است فوراً رتبهبندی را افزایش ندهد، سئو و دسترسی را بهبود میبخشد و بهترین روش اساسی باقی میماند. با استفاده از آن می توانید برای موتورهای جستجو بهینه سازی کنید و در عین حال تجربه کاربری مطلوبی را ایجاد کنید.
چگونه HTML معنایی برای گوگل مفید است؟
استفاده صحیح از عناصر HTML معنایی می تواند به روش های زیر به سئو کمک کند:
داشتن هدینگ، برای ساختار بخشی از متن
قرار دادن تصاویر در کنار کلمات مرتبط با آنها
استفاده از برچسب های جدول برای جداول داده ها، نه فقط برای موقعیت یابی محتوا
داشتن کلمات کلیدی به جای پیوندهایی که از طریق جاوا اسکریپت کار می کنند
مولر خاطرنشان می کند که الگوریتم های گوگل در مورد عناصر مشابه خیلی دقیق نیستند.
به عنوان مثال، هنگام گروه بندی بخش های متنی، Google با عناصر بخش، مقاله و div یکسان رفتار می کند.
چگونه Semantic HTML برای کاربر مفید است؟
HTML معنایی تجربه کاربران را از پسزمینههای مختلف، از جمله افراد دارای معلولیت، بسیار بهبود میبخشد.
این کار را به روش های زیر انجام می دهد:
HTML معنایی به نرم افزار صفحه خوان در انتقال محتوای وب به کاربران نابینا یا کم بینا کمک می کند.
HTML معنایی قابلیت ناوبری صفحه کلید را تضمین می کند. عناصری مانند پیوندهای «<a>» و فرمهای «<input>»/`<button>» را میتوان با استفاده از کنترلهای صفحهکلید، که به کاربران معلول کمک میکند، دسترسی داشت.
فناوری های کمکی مانند خوانندگان بریل و نرم افزار تبدیل متن به گفتار از ساختار و معنای واضح HTML معنایی بهره می برند.
آینده نگری: چشم انداز وب به طور مداوم در حال تحول است، با دستگاه های جدید، فناوری ها و تجربیات مرور در حال ظهور است. HTML معنایی یک پایه محکم برای اثبات آینده وب سایت شما فراهم می کند. این تضمین میکند که محتوای شما در پلتفرمها، دستگاهها و اندازههای صفحهنمایش مختلف سازگار و قابل دسترسی است. هنگامی که از عناصر معنایی استفاده می کنید، وب سایت شما برای تغییرات در استانداردهای وب بهتر آماده می شود و می تواند به راحتی با فناوری های جدید سازگار شود، بدون اینکه نیاز به دوباره کاری قابل توجهی داشته باشد.